サクサク
サクサク賢威からストークに変更したサクサクです!
ブログやサイトをワードプレスで作る際、重要になってくるのが「テーマ選び」。
このブログでは「ストーク」という有料テーマを使用していますが、正直なところ、同じOPEN CAGE製のテーマ「ハミングバード」とどちらにしようか凄く迷いました。
というのも、「ストークとハミングバードの具体的な違い」がよく分からなかったからです。
公式サイトでも各テーマの機能比較表![]() を掲載していますが、「アルバトロスとハミングバードの違い」は分かっても、「ハミングバードとストークの違い」になるとよく分からないんですよね。
を掲載していますが、「アルバトロスとハミングバードの違い」は分かっても、「ハミングバードとストークの違い」になるとよく分からないんですよね。
そこで今回は、「ストークとハミングバードの具体的な違い」について紹介していきたいと思います。
目次
ストークにしかできない機能

 サクサク
サクサクちなみに、OPEN CAGE製のテーマは「アルバトロス」⇒「ハミングバード」⇒「ストーク」の順で作られているので、基本的にストークのほうが「できること」が多く、細かい設定変更も可能となっています。
スマホでグローバルナビ風のリンクを設置できる
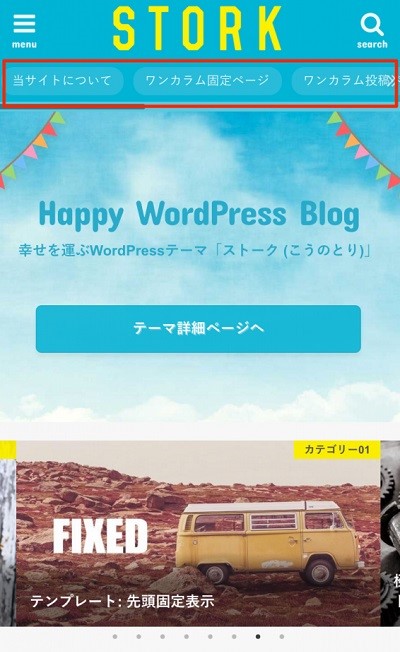
「ストーク」では、スマホ専用の「グローバルナビ」を設定することが可能です。
ハミングバードと見た目が一番違うのは、この部分かもしれません。

「グローバルナビ」はカテゴリーを強制的に表示させられるので、スマホで見ている読者に対して「どんなコンテンツを公開しているサイトなのか」が伝えやすくなります。
PCと違い、スマホはサイトの全体像を伝えにくいので、読んでほしいカテゴリを常に表示させられるのは大きなメリットですね。
また、メニューは横スクロールできるので、スッキリした見た目を保ったまま、たくさんのカテゴリーを紹介することも可能となっています。
 サクサク
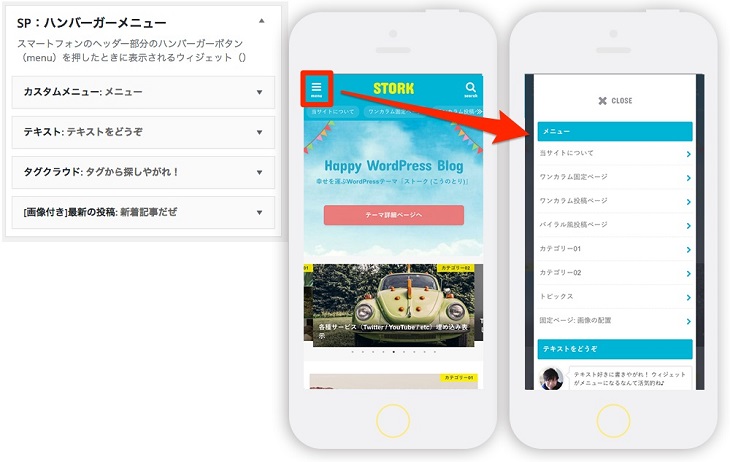
サクサクハンバーガーメニューがウィジェットとして編集できる
通称「ハンバーガーメニュー」と呼ばれるスマホ版のメニュー画面。
ほとんどのテーマでは、この部分はPC版のグローバルメニューやカテゴリー一覧が載るだけにとどまっています。
しかし、ストークではハンバーガーメニューを「ウィジェット」として扱うことが可能になっているんです。

 サクサク
サクサク- ストークのショートコードが使える!
(ボタンや吹き出し、ボックスなど) - HTMLやCSSが活用できる!
(ラインマーカーなどの装飾が使えます) - SNSのリンクが載せられる!
(自分のTwitterへの誘導に役立ちます)
他にも、アイデア次第でいろいろ活用できそうです。
ちなみに、何も設定しなければ「PC用のグローバルメニュー」が表示されるので、ややこしい設定が苦手な人でも安心な設計になってます。
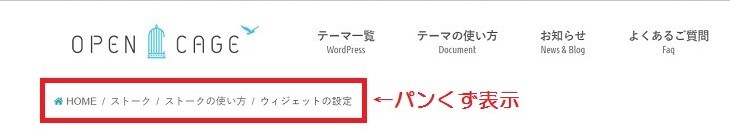
パンくず表示を消すことができる

記事がどのカテゴリーに位置しているのかを表示する「パンくず表示」を非表示にすることができます。
煩わしいと思っている人には便利な機能ですね。
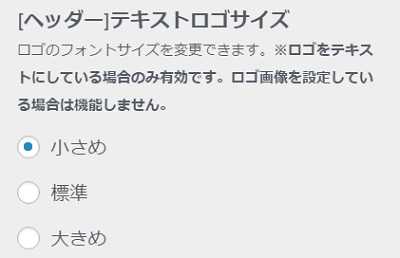
ロゴのフォントサイズを変更できる
ヘッダーのロゴ画像を設定せず、テキストロゴにした場合、文字のサイズを「小さめ」「標準」「大きめ」の3つから選ぶことができます。

 サクサク
サクサクヘッダーの幅を変更できる
ヘッダーの幅を、「コンテンツ幅」か「フルサイズ(横幅いっぱい)」に変更することができます。
 サクサク
サクサクスマートフォン用のレイアウトを設定できる
ウィジェットをPC版とスマートフォン版でそれぞれ設定できます。

ウィジェットはかなり細かく設定できる
スマホで表示する際はウィジェットの数を厳選したり、並べ方を変えたりできるので非常に便利です。
Adsenseやアフィリエイト広告もスマホ用のサイズに変更できるので、適切なサイズの広告を表示させられます。
 サクサク
サクサクキャラアイコンの枠色を変えられる
キャラを使った吹き出し機能はハミングバードにもありますが、ストークではキャラアイコンの枠色を変更できる機能が追加されています。
変更できる色は、赤、青、黄色、黒の4つ。
キャラに合った色をつければ、会話のデザインにメリハリが出てきますね。
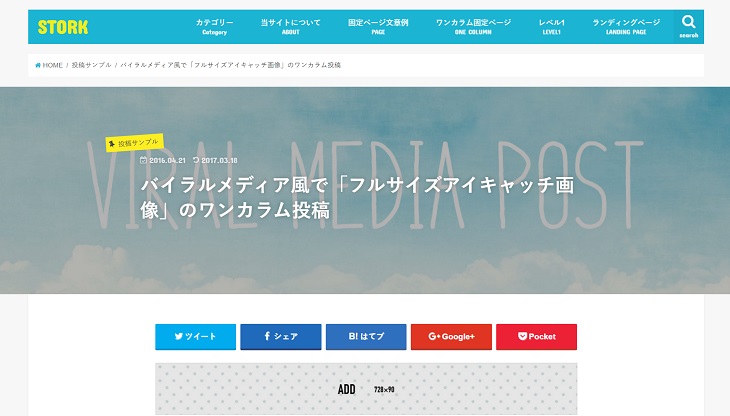
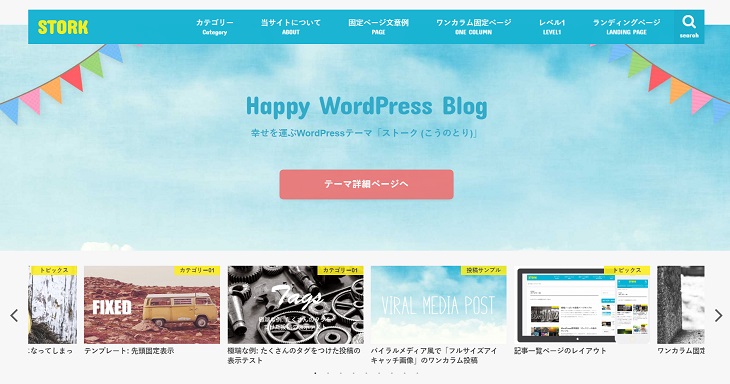
バイラルメディア風の投稿ページが作れる

「バイラルメディア風の投稿ページ」とは、アイキャッチ画像を横幅いっぱいに表示させ、記事タイトルを浮き出すように表示できる機能。
この形式で投稿すると1カラム表示となるため、読者が記事に集中しやすくなります。
 サクサク
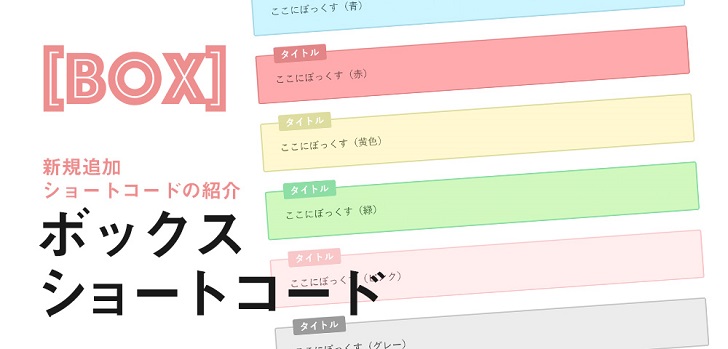
サクサクタイトル付のカラフルな枠を簡単に表示できる

2017年9月に行われたバージョンアップによって、タイトル付のカラフルなボックスを表示することができるようになりました。
カラーは全6種類!
キャラクターを入れたり、タイトル枠だけ消すことも出来ます。
タイトルを消して枠だけ使うことも可能。
枠内でもラインマーカーが使えます!
 サクサク
サクサクハミングバードにしかできない機能

 サクサク
サクサクハミングバードがストークと決定的に違う点は、ズバリ「アニメーション」です。
ハミングバードではサイトタイトルやSNSボタンを始め、見てほしい部分をアニメーション表示させる機能が付いているんです。
これはストークでは再現できないので、ハミングバードのデモサイトをチェックしてみてください。
ウィジェットや画像もアニメーション表示させることが可能なので、それぞれの要素にインパクトを与えることが可能です。
また、記事一覧のサムネ画像にマウスを合わせると画像を少し拡大して目立たせたり、記事をクリックするとアイキャッチ画像やSNSボタンが上から下に流れるようなアニメーション機能も備わっています。
ストークとハミングバードの細かい違い
 サクサク
サクサクフォントの種類が違う
ストークとハミングバードでは、デフォルトで設定されているフォントの種類が違います。
ストーク
●英語フォント:Arial
●日本語フォント:游ゴシック
ハミングバード
●日本語フォント:Lato
●日本語フォント:メイリオ
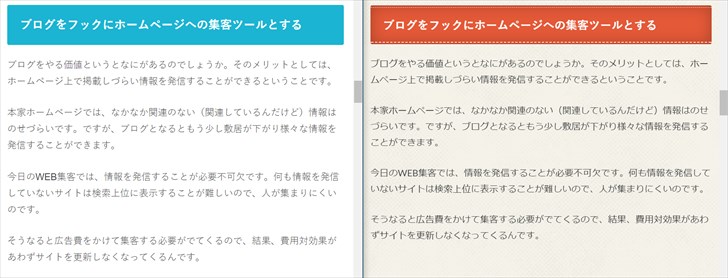
フォントの違いを比較した画像がこちらです↓
ハミングバードの日本語フォント「メイリオ」は非常に安定感のあるフォントです。
逆にストークの日本語フォント「游ゴシック」はラインマーカーとの相性が良く、マーカーを好みの太さに調節しやすいのが特徴です。また、スマホ閲覧時の窮屈感もないので、よりモバイルファーストなフォントとなっています。
~游ゴシックでのラインマーカーの太さ調節例~
●ラインマーカーの太さ(細)
●ラインマーカーの太さ(中)
●ラインマーカーの太さ(太)
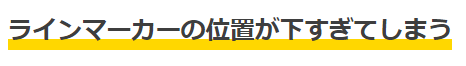
これがメイリオで太さ調節すると、マーカー位置がどんどん下に移動してしまいます↓

 サクサク
サクサクフォントに関しては、ストークとハミングバードのデモサイトを比較すると違いが良く分かると思います。
記事一覧ページのレイアウトの種類が違う
記事一覧を表示するレイアウトが、ストークでは一種類多く設定されています。
ハミングバードは3種類
- シンプル
- カード型
- ビッグ
ストークは4種類
- シンプル
- カード型
- ビッグ型
- マガジン型(ストークのみ)
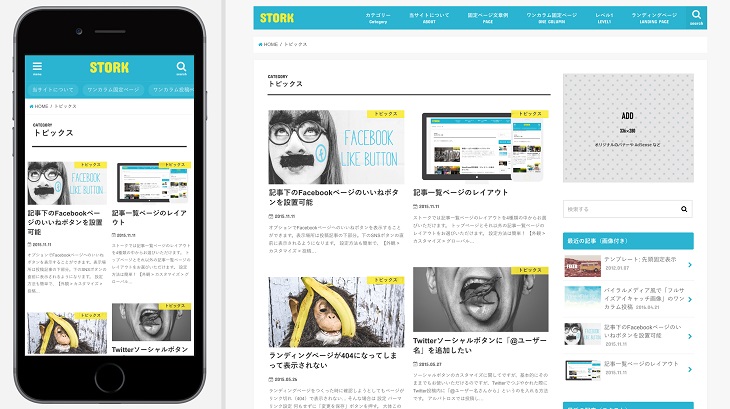
ストークのみで使える「マガジン型」のレイアウトはこちら↓

このように、記事をマガジン風に(雑誌のように)レイアウト表示させられます。
※スマホでも2列表示させることが可能です。
 サクサク
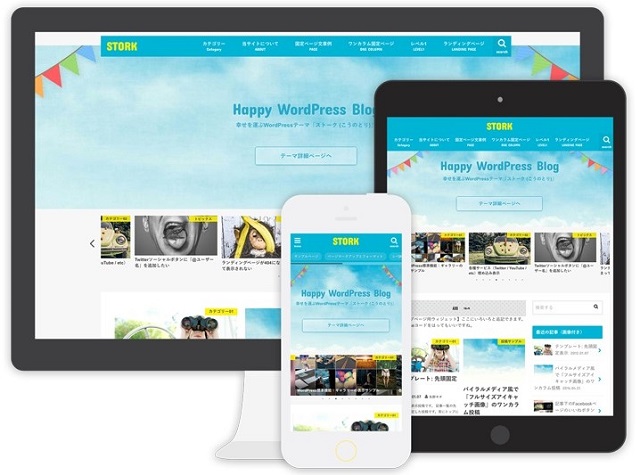
サクサクヘッダー付きトップページのデザインが異なる
機能はほとんど一緒ですが、デザインやアニメーションの仕方が異なります。
これは結構好みが分かれる部分かもしれませんね。
※もちろん背景画像は自由に変更できます。
ハミングバードのデザイン↓
(実際のアニメーションはこちら)![]()

ストークのデザイン↓
(実際のアニメーションはこちら)![]()

スライダー記事のスクロール方法が異なる
ストークは「画像をつかんで横にクリック」すると記事が流れていきますが、ハミングバードは「スライダー記事の下にあるタイルをクリック」しないと流れません。

ハミングバードで手動スクロールさせるには、下のタイルをクリックする必要がある

ストークの場合はマウスで掴んでから横に流せばOK。 また、スライダー記事が多い場合は左右に続きがあることを示す矢印が表示されるのも特徴。
ただし、スマホ表示の場合はどちらのテーマでも「画像を左右にフリック」すれば記事が流れます。
ロゴ画像の最大サイズが異なる
ロゴ画像を設定した場合の最大サイズは次のとおり。
ストークのほうが縦幅を広くとることができます。
PC表示(通常)
ストーク:縦幅の最大サイズは43px。
ハミングバード:縦幅の最大サイズは36px。
PC表示(中央表示)
中央表示の場合は、ストークもハミングバードも同じサイズになります。
横幅は最大1100px(サイトの幅)縦幅は最大90px。
スマホ表示
ストーク:縦幅は最大45pxに縮小。
ハミングバード:縦幅は最大28pxに縮小。
ストークとハミングバードの違い~まとめ~
以上がストークとハミングバードの主な違いですが、ストークのほうが後から作られた分、「かゆいところに手が届く」機能が追加されている感じですね。
ただ、そこまで細かい機能は必要なかったり、アニメーション機能が欲しいという方はハミングバードのほうが幸せに使えると思います!
ハミングバードは2015年にリリースされたテーマなのですが、2017年になっても新しいオプション機能の追加や微調整がされているのも嬉しいポイントです。
⇒ハミングバードの更新情報![]() (OPEN CAGE公式サイト)
(OPEN CAGE公式サイト)
また、OPEN CAGE製のテーマは「Q&Aページ」![]() が分かりやすいだけでなく、「子テーマ」のファイルや、よく使うショートコードを「AddQuickTags用のインポートファイル」として用意してくれたりと、ユーザーの手間を極力減らそうとする優しさが感じられるので、「買った後に感じる満足感」が非常に高かったです。
が分かりやすいだけでなく、「子テーマ」のファイルや、よく使うショートコードを「AddQuickTags用のインポートファイル」として用意してくれたりと、ユーザーの手間を極力減らそうとする優しさが感じられるので、「買った後に感じる満足感」が非常に高かったです。
 サクサク
サクサクちなみに、僕は今まで「賢威」や「TCD」の有料テーマも使ってきましたが、そのどれよりも「ストーク」は使いやすいし、何より使っていて気持ちいいです!
- 「賢威」も使いやすいテーマではあるのですが、CSSの知識がないと思うようにカスタマイズが出来ず、ほとんど宝の持ち腐れ状態になっています。
- 「TCD」のテーマは凄くオシャレなんですけど、如何せん投稿画面の文字が小さすぎて、13.3インチのノートPCで記事を書いていると非常に目が疲れます。(笑)
また、TCDの古いテーマだとレスポンシブデザインに完全対応していないものもあるので注意が必要だったりします。(Google Mapの地図やYoutubeの埋め込み動画が自動でサイズ調整されないなど)
 サクサク
サクサクストークとハミングバード、どちらが自分の好みか「公式サイトのデモ画面」をよく比較して、選んでみてくださいね!
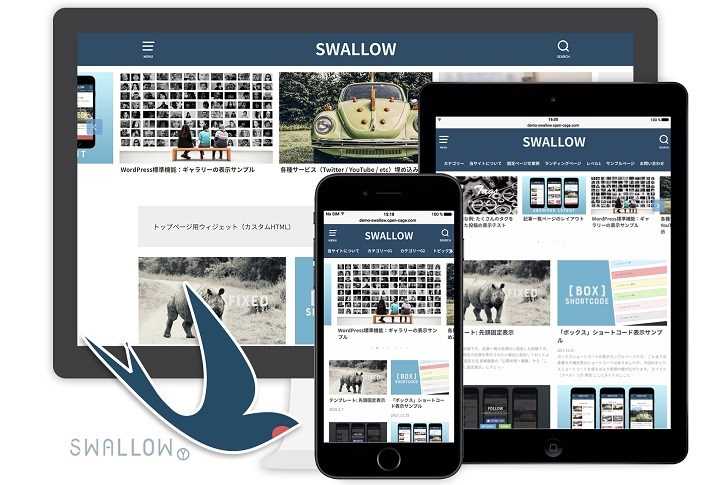
2018年1月に、OPENCAGE製の最新テーマ「スワロー」がリリースされました。
当ブログもストークからスワローに変更してみたのですが、スワローはストークの良いところを継承しつつページの読み込み速度が更にサクサクになっているので、使い勝手はとても良いです。
ストークとスワローの違いはこちらの記事で詳しく紹介しています。
 スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】
スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】