2018年1月に、OPEN CAGE製の最新テーマ「スワロー」がリリースされました。
見た目や機能はストークと似ているのですが、スワローは記事を引き立てるために「よりシンプルに、かつ洗練されたデザインに変更されている」のが大きな特徴です。

 サクサク
サクサクストークからスワローに変えてみたサクサクです。
結果的にスワローのほうが自分好みのデザインで、動作も軽快だったので満足感は高いのですが、スワローとストークの違いって、ただデモサイトを見比べたただでは分かりにくいですよね。
そこで今回は、どちらを購入したらよいか迷っている方のために、スワローとストークの具体的な違いについて紹介したいと思います。
目次
スワローにしかできない機能
スワローはストークから余分な機能を削ぎ落したテーマではあるのですが、実は増えている機能も結構あります。
 サクサク
サクサクPC表示でもハンバーガーメニューが使える
ストークではスマホで表示した場合にしか「ハンバーガーメニュー」が表示されませんでしたが、スワローではPC表示の際にもハンバーガーメニューが表示されるようになりました。

PC表示でも左上にハンバーガーメニューのボタンが表示される
 サクサク
サクサクサイトロゴの下にキャッチフレーズを表示できるようになった
スワローではサイトロゴの下にキャッチフレーズを表示できるようになりました。

小さめにキャッチフレーズを入れられる。
テキストロゴだけでなく、ロゴ画像を挿入した場合でも同様に設定できます。
 サクサク
サクサクもちろん、非表示にすることもできます。
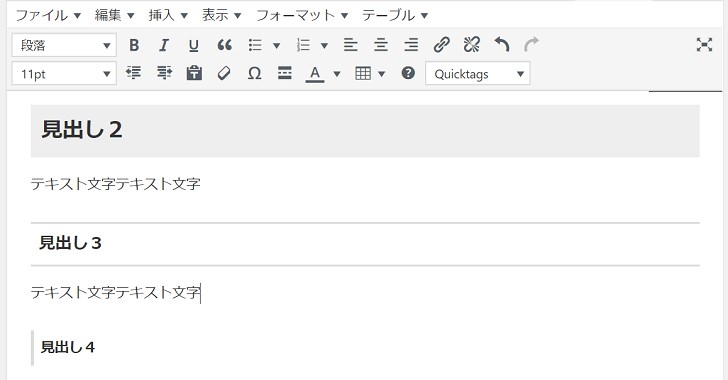
ビジュアルエディタで「見出し」のデザインを認識できる
ビジュアルエディタで記事を書くときに、「見出し」のデザインを視覚的に認識できるようになりました。

 サクサク
サクサクカテゴリー一覧に階層ボタンが追加された
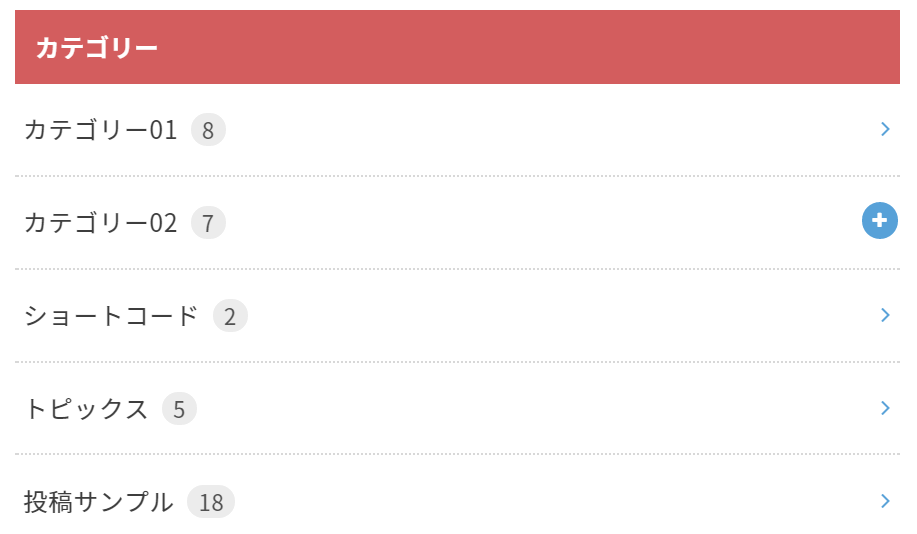
スワローではサイドバーやフッター部分に表示できる「カテゴリー一覧」に、下の階層があることを示す「+」ボタンが追加されました。

右側に階層構造を示す「+」マークが表示される。

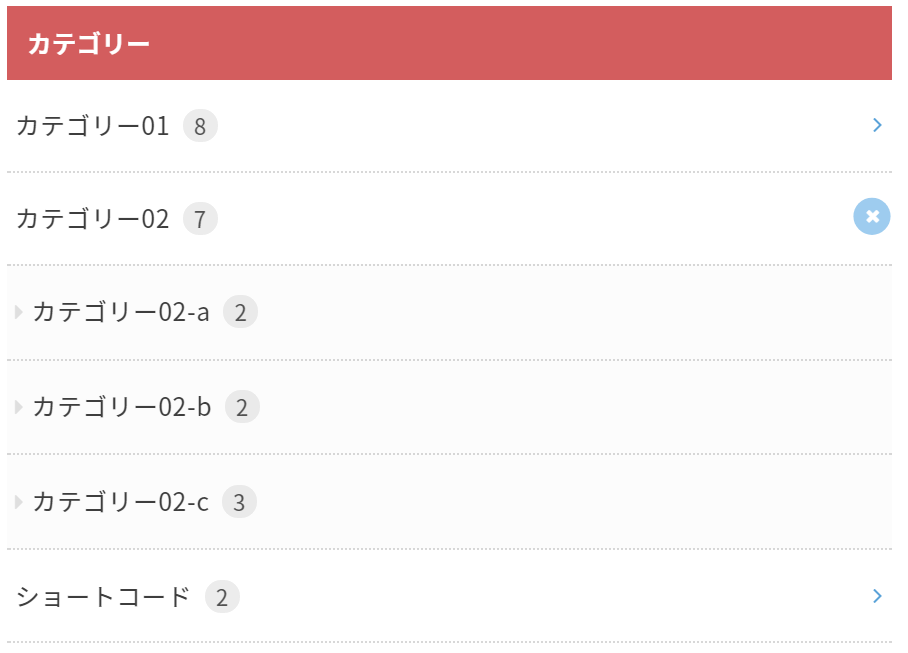
展開すると、サブカテゴリーが表示される。
サブカテゴリーの数が多いブログではスッキリ見やすくなるのですが、見慣れないボタンなので、読者が押してくれるかは微妙なところかもしれません。(設定によって全て表示させることもできます)
アイキャッチ画像の「カテゴリー名」を非表示にできる
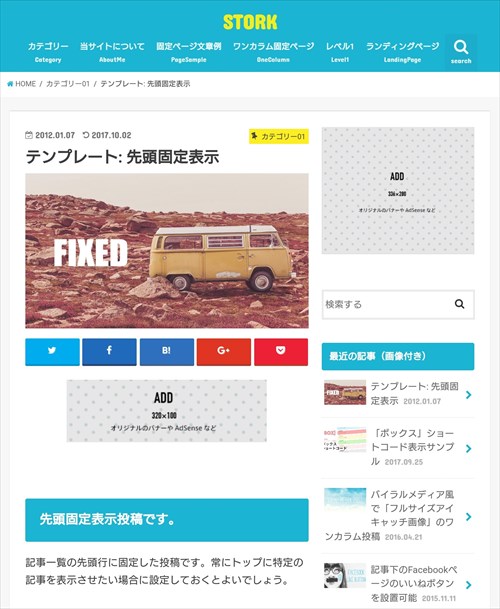
ストークの特徴の1つである、アイキャッチ画像右上の「カテゴリー名」表示。
スワローではこれを表示するか非表示にするかを選択できるようになりました。

右上にカテゴリー名を表示するか選べるようになった。
スッキリとしたシンプルな表示が好きな方には嬉しい機能ですね。
スワローだけの機能まとめ
- PC表示でもハンバーガーメニューが使える
- サイトロゴの下にキャッチフレーズを表示できる
- ビジュアルエディタで見出しのデザインを認識できる
- カテゴリー一覧に階層ボタンが追加された
- アイキャッチ画像のカテゴリー名を非表示にできる
ストークにしかできない機能

 サクサク
サクサクカスタムメニューに「英語説明」が表示できる
ストークではカスタムメニューの下に「英語表記の説明」が追加できます。

これがあるだけでPC表示の見栄えが良くなるので、非常に人気の高い機能となっています。
残念ながらスワローではこの機能はなくなってしまいました。
ヘッダーロゴの位置を変更できる
ストークでは、ヘッダーロゴの位置を「左側」と「中央」から選ぶことができます。

ヘッダーロゴを左側に配置

ヘッダーロゴを中央に配置
対してスワローは「中央配置」のみになっています。
記事一覧ページのレイアウトに「マガジン」がある
記事一覧を表示するレイアウトが、ストークでは一種類多く設定されています。
スワローは3種類
- シンプル
- カード型
- ビッグ
ストークは4種類
- シンプル
- カード型
- ビッグ型
- マガジン型(ストークのみ)
ストークのみで使える「マガジン型」のレイアウトはこちら↓

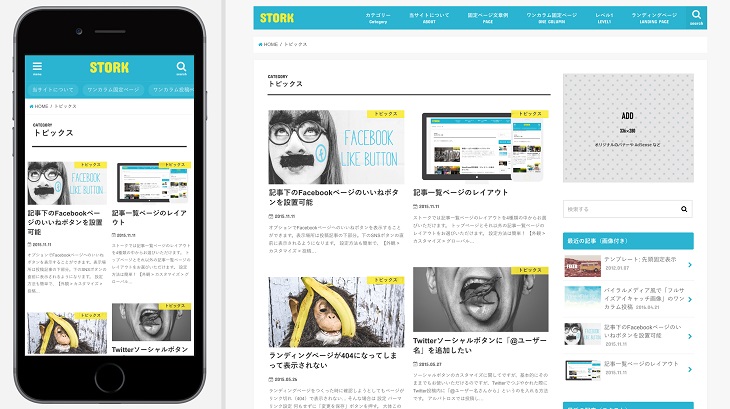
このように、記事をマガジン風に(雑誌のように)レイアウト表示させられます。
※スマホでも2列表示させることが可能です。
 サクサク
サクサクボタンの種類が多い
ショートコードで使えるボタンの種類が、ストークのほうが少しだけ多いです。
具体的には、「赤色で目立つボタン」がスワローでは無くなっていました。

 サクサク
サクサクウィジェットの設定項目がストークのほうが多い
スワローとストークのウィジェット設定を比べると、ストークのほうが設定できる項目が多いです。
ストークにしかできないウィジェット設定は次の3つです。
- スクロール領域
- 記事タイトル上
- フッター(真ん中)

左側がストーク。右側がスワローのウィジェット設定項目。
 サクサク
サクサクストークだけの機能まとめ
- カスタムメニューに「英語説明」が表示できる
- ヘッダーロゴの位置を変更できる
- 記事一覧ページのレイアウトに「マガジン」がある
- ボタンの種類が少し多い
- ウィジェットの設定項目が多い
スワローとストークの微妙な違い
スワローとストークの両方に備わっている機能でも、微妙に違っている部分が結構あります。
 サクサク
サクサクフォントの種類が違う
スワローとストークでは、デフォルトで設定されているフォントの種類が違います。
大きさは同じなのですが、スワローのほうが若干太字になっています。
どちらも読みやすいフォントなので、好みの問題かも。(フォントはスタイルシートに追記すれば変更可能です)
見出しデザインの種類が異なる
スワローもストークも見出しのデザインは3種類用意されているのですが、使える種類が異なります。
| スワロー | ストーク |
|---|---|
| シンプル | シンプル |
| 吹き出し | 吹き出し |
| ステッチ | ボーダー |
また、スワローとストークでは見出し3以降のデザインが少し変わっているのでご注意を。
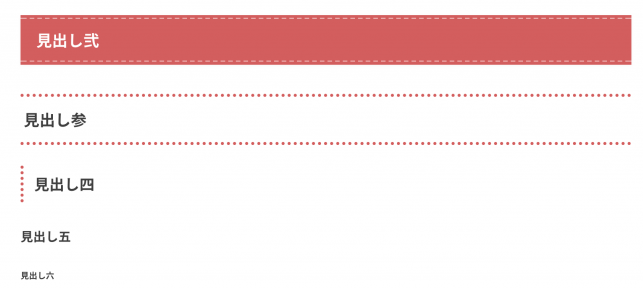
それぞれのデザインを画像でまとめてみました。

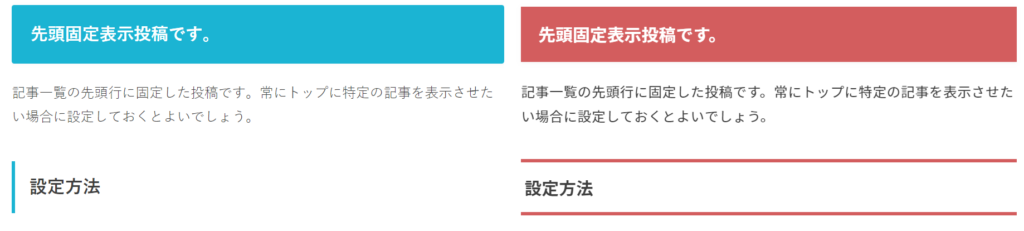
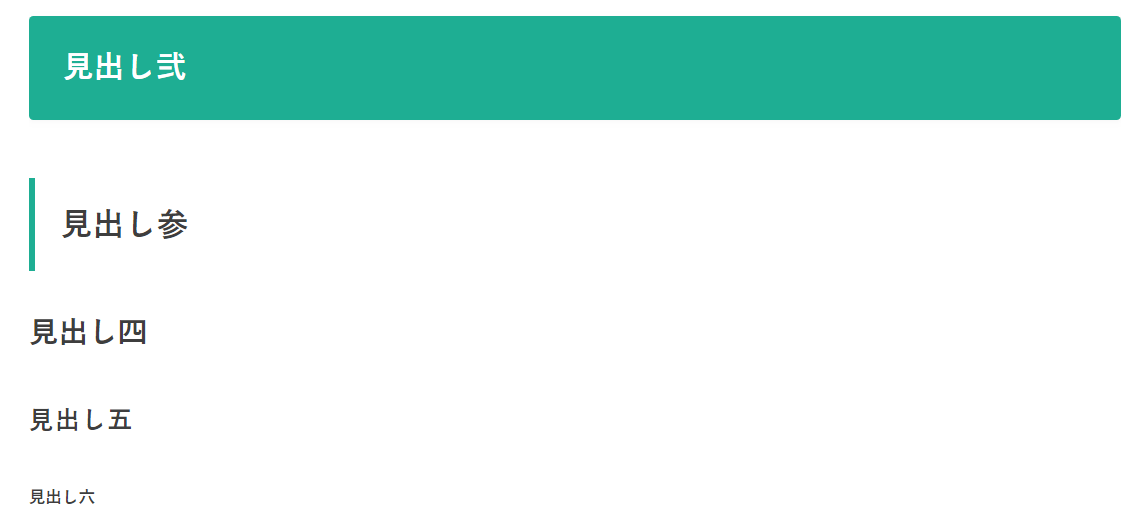
ストークの見出し(シンプル)

スワローの見出し(シンプル)

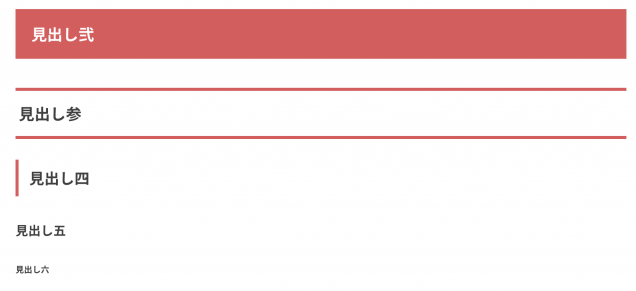
ストークの見出し(ボーダー)

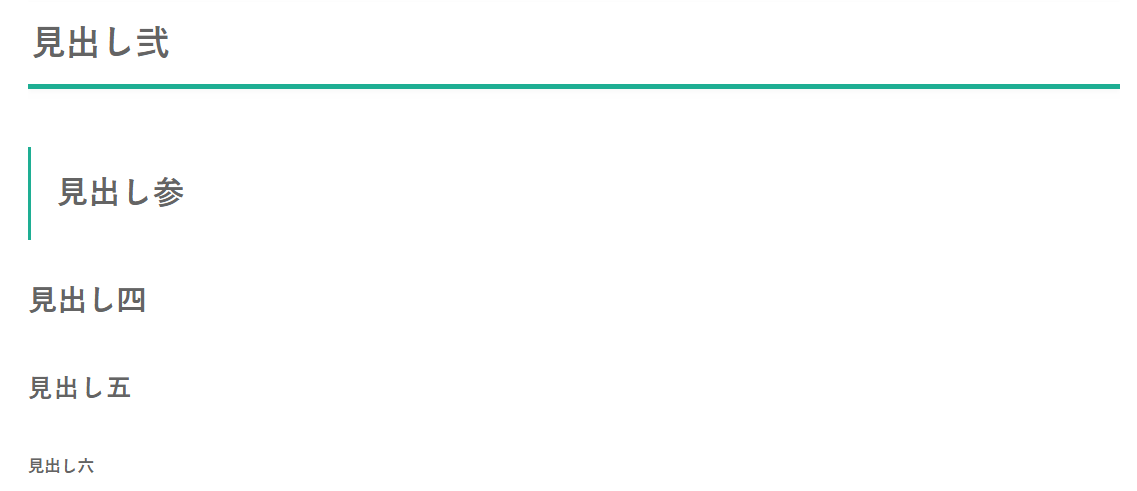
スワローの見出し(ステッチ)
ストークでは「見出し4」は何も装飾されていなかったのですが、スワローでは装飾が追加されているのが大きな違いですね。
 サクサク
サクサクショートコードで作成できるアイテムのデザインが違う
各種ショートコードで作成できるアイテムのデザインも、スワローとストークでは少し違っています。
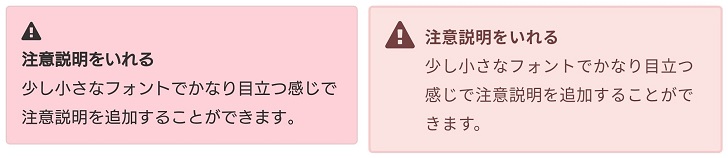
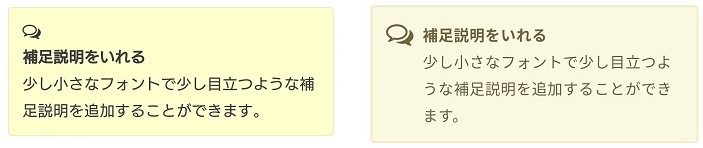
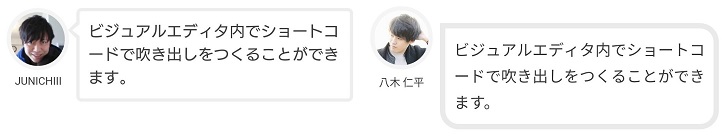
例)下記は「注意説明」と「補足説明」、「吹き出し」のショートコード画像を比較したものです。

左がストークで右がスワロー。

左がストークで右がスワロー。

左がストークで右がスワロー。
「注意説明」と「補足説明」はストークのほうがしっかり強調している感が強く、スワローは少し淡い色使いで「さりげなさ」が強いですね。
「吹き出し」はストークのほうがキャラがしゃべっている感が強く、スワローはスタイリッシュで落ち着いたデザインになってます。
この辺も好みが分かれるところですね。
 サクサク
サクサク購入前にデモサイトのページをよくチェックしてみてくださいね!
フォローボタン群の種類が変更された
スワローとストークでは、SNSなどのフォローボタンの種類が変更されています。
具体的には・・・
- 「Google+」⇒スワローにはない。
- 「LINEで送る」⇒ストークにはない。
といった感じです。
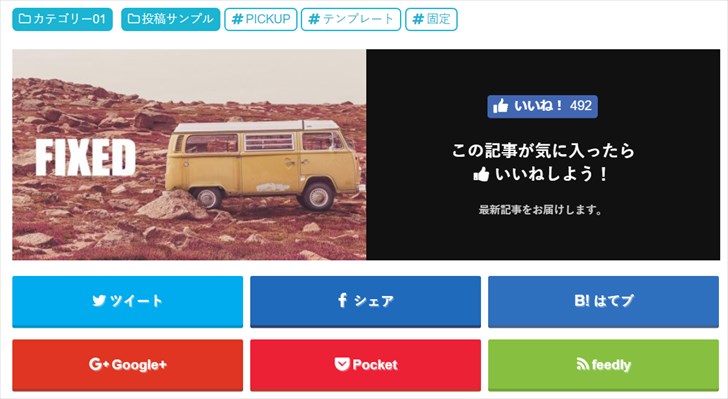
また、記事の最後に表示させられる「記事が気に入ったら・・・」の画面に表示されるボタンも違っています。
ストークでは「facebookページ」への「いいね!」だけだったのですが・・・

ストークのシェア画面
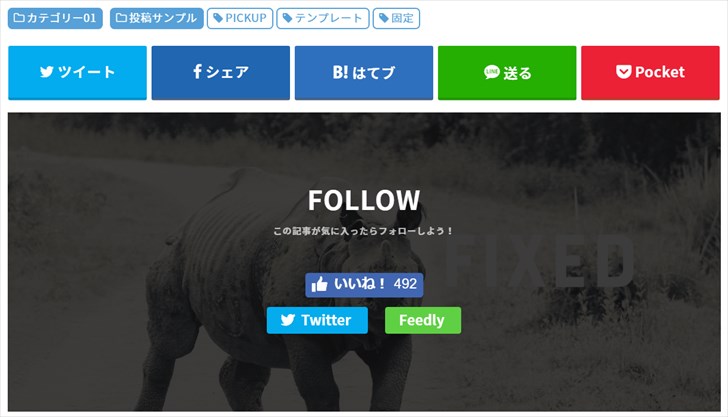
スワローでは「Twitter」と「Feedly」が追加されました。

スワローのシェア画面
フッターに設定できるウィジェットの数が違う
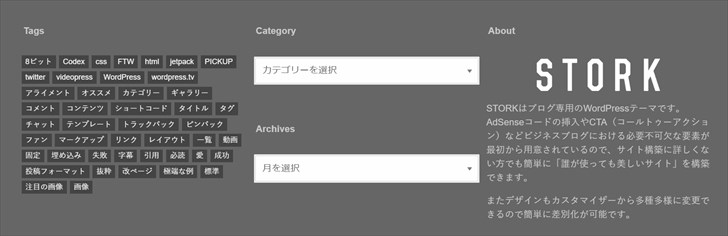
ストークではフッター部分に3つのウィジェットを設定できました。

ストークはフッターに3種類のウィジェットが設定できる。
これに対してスワローは2つまでしか設定できなくなりました。

スワローは2つまでウィジェットを設定可。
 サクサク
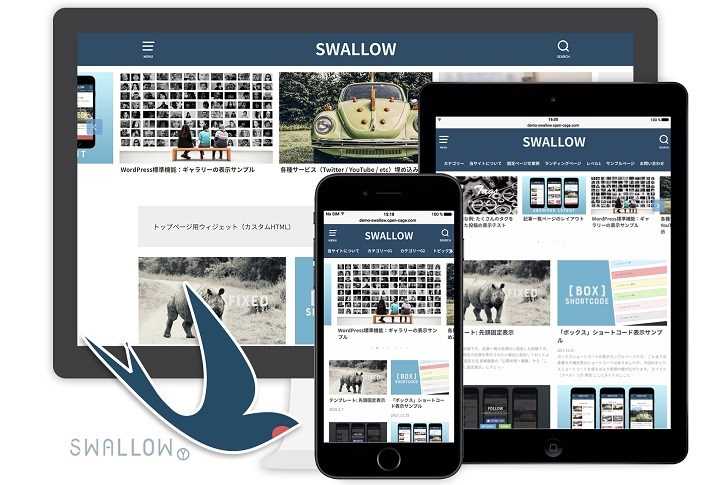
サクサクタブレットでの表示のされ方が違う!
スワローとストークでは、iPadなどのタブレット端末で閲覧したときの表示が異なります。
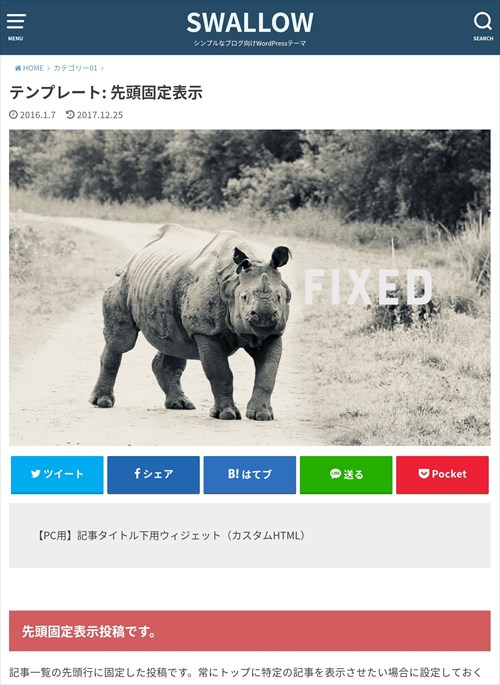
スワローは縦画面の場合1カラム(スマホ表示と同じ)

ストークは縦画面でも2カラム(PC表示と同じ)

横画面の場合はどちらも2カラム表示になります。
スワローとストークの「ページ読み込み速度」の違い
ストークはスマホ閲覧だとサクサクなんですが、パソコンで表示すると多少もっさり気味。
多機能ゆえの弱点となっています。
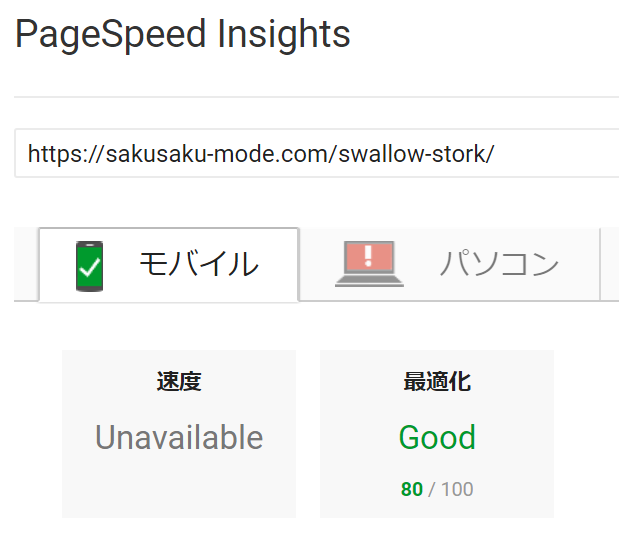
対してスワローは、余分な機能を削ぎ取った分、読み込み時間が短縮されました。
 サクサク
サクサク
ストークでは頑張っても70前半だったので、この改善点は大きいです。
ページの読み込みが早いといわれるテーマ「SANGO」と比較しても、ほとんど遜色がないですね。
ストークからスワローに変更しても表示は崩れない?
ストークとスワローのショートコードの記載はほぼ同じなので、ストークからスワローに変更しても基本的に表示は崩れません。(僕もストークからスワローに変更したので検証済み)
ただし、カラー設定や追加CSSの設定などは受け継がれないので、再度設定する必要があります。
ウィジェットも再設定が必要なので、内容をメモしておくと安心です。
 サクサク
サクサクまとめ
以上がスワローとストークの具体的な違いです。
テーマとしてはスワローのほうが最新ではありますが、機能面では一長一短。
決してストークが劣っているわけではありませんでした。
 サクサク
サクサクまた、今回のスワロー発売に合わせて「ストークのボタンショートコード」の種類も追加されました。
OPENCAGE製のテーマは随時バージョンアップを実施してくれるのも嬉しいですよね。
 ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました
ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました