ワードプレステーマ「ストーク」と「スワロー」にはカラフルなボックスやボタンを始め、便利なショートコードがたくさん用意されているので簡単に使うことができます。
ただし、蛍光ペンやラインマーカー風のショートコードは存在しないため、使いたい場合は自分で設定する必要があります。
 サクサク
サクサクこのブログは現在「SANGO」を使っています。
スワローやストーク、ハミングバードの詳細についてはこちらの記事でも紹介しています。
 スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】
スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】 ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました
ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました
目次
ストークとスワローで蛍光ペンを使う方法
蛍光ペンというのは、こんな風に文字全体を塗りつぶすマーカーのことですね。
蛍光ペンを使う方法は非常に簡単で、ワードプレスのプラグイン「AddQuicktag」をインストールした後、タグを1つ追加してあげるだけです。CSSを編集する必要はありません。
 サクサク
サクサク蛍光ペンの設定手順
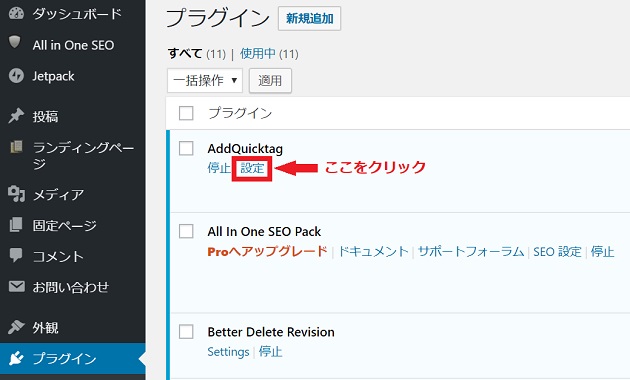
ワードプレスの左メニューから「プラグイン」をクリックし、「AddQuicktag」の下に表示されている「設定」をクリック。

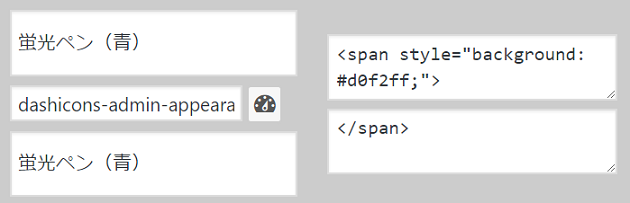
「クイックタグの追加と削除」画面が出てくるので、次のように入力します。

ボタン名:蛍光ペン(青)※名前は何でもOKです。
ラベル名:蛍光ペン(青)※ここは無記入でもOKです。
開始タグ:<span style="background: #d0f2ff;">
終了タグ:</span>
 サクサク
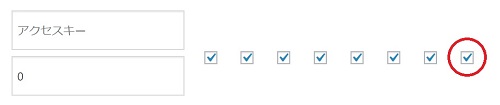
サクサク入力が終わったら、「一番右のチェックボックス」をクリックします。

すると全てのボックスにチェックが入るので、「変更と保存」をクリックすれば設定完了です。
投稿画面で「蛍光ペン」を使ってみる
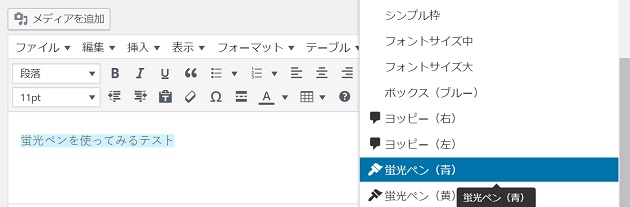
投稿画面で蛍光ペンを塗りたい文字をドラッグしたら、先ほど追加した「蛍光ペン(青)」をクリックします。

 サクサク
サクサクちなみに、吹き出しの中でも使えます。
今回は青色の蛍光ペンを設定しましたが、「background: #●●●●;」の#●●●●部分を変更すれば他の色にできます。
黄色にしたい場合は、backgroundを「#ffff8e」に変更してみてくださいね!
ストークとスワローでラインマーカーを使う方法
ラインマーカーというのは、色付きの下線のことですね。
手順は「蛍光ペン」とほぼ同じなのですが、ラインマーカーはCSSを追記する必要があります。
 サクサク
サクサクラインマーカーの設定手順
- 「プラグイン」から「AddQuicktag」の下に表示されている「設定」をクリック。
- 「クイックタグの追加と削除」画面が出てくるので、次のように入力します。
ボタン名:ラインマーカー(金)※名前は何でもOK。
ラベル名:ラインマーカー(金)※無記入でもOK。
開始タグ:<span class="marker_Gold">
終了タグ:</span>
最後に一番右のチェックボックスをクリックし、全てチェックされた状態にしたら「変更と保存」をクリック。
- 外観⇒カスタマイズ⇒追加CSSをクリック。
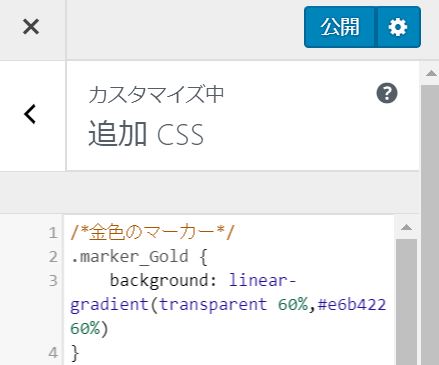
- 編集画面に次の内容を追加します。

/*金色のマーカー*/
.marker_Gold {
background: linear-gradient(transparent 70%,#e6b422 70%)
}
投稿画面で「ラインマーカー」を使ってみる
投稿画面で蛍光ペンを塗りたい文字をドラッグしたら、先ほど追加した「ラインマーカー(金)」をクリックします。
蛍光ペンと違って「ビジュアル」投稿画面には表示されませんが、プレビュー表示するとラインマーカーが付いているのを確認できます。
 サクサク
サクサク変更したら「AddQuicktag」の名前を変えるのもお忘れなく。
また、「transparent」の数値を低く設定するほどラインマーカーが太くなっていきます。
ラインマーカーの表示はフォントによって少し変わってくる
ラインマーカーはフォントを変更すると、同じ設定でも表示のされ方が少し変わってきます。
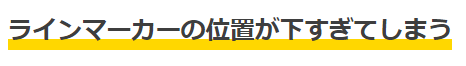
下記はフォントを「メイリオ」にしたときの表示のされ方です。

マーカーがかなり下の位置から始まっていますよね。
この辺は好みの問題なんですが、ストークとスワローのデフォルトフォントなら文字に少しかかるくらいのところからマーカーを引くことができます。
蛍光ペンとラインマーカーを使う方法まとめ
こんな感じで、蛍光ペンとラインマーカーを簡単に使えるようになります。
いろいろ試して好みの色を見つけてくださいね。
色を変更する場合はこちらのサイトが便利です⇒WEB色見本「原色大辞典」
 サクサク
サクサク ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました
ワードプレステーマ「ストーク」と「ハミングバード」の違いって何?徹底的に比較してみました スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】
スワローってどんなテーマ?ストークとの違いを徹底検証してみました【ワードプレステーマ】



